V rámci minulého roku (2023) se díky spolupráci Digitálních Architektů, Measure Design a Shoptetu podařilo nachystat základní podobu měření do systému GA4 pomocí gtagu, kterou si již nyní můžete zapnout v administraci Shoptetu v sekci Propojení > Google.
Nemusíte se tedy bát, nastavení měření GA4 na Shoptetu společně zvládeneme.
Zde vložíte measurement-ID své property z platformy GA4.
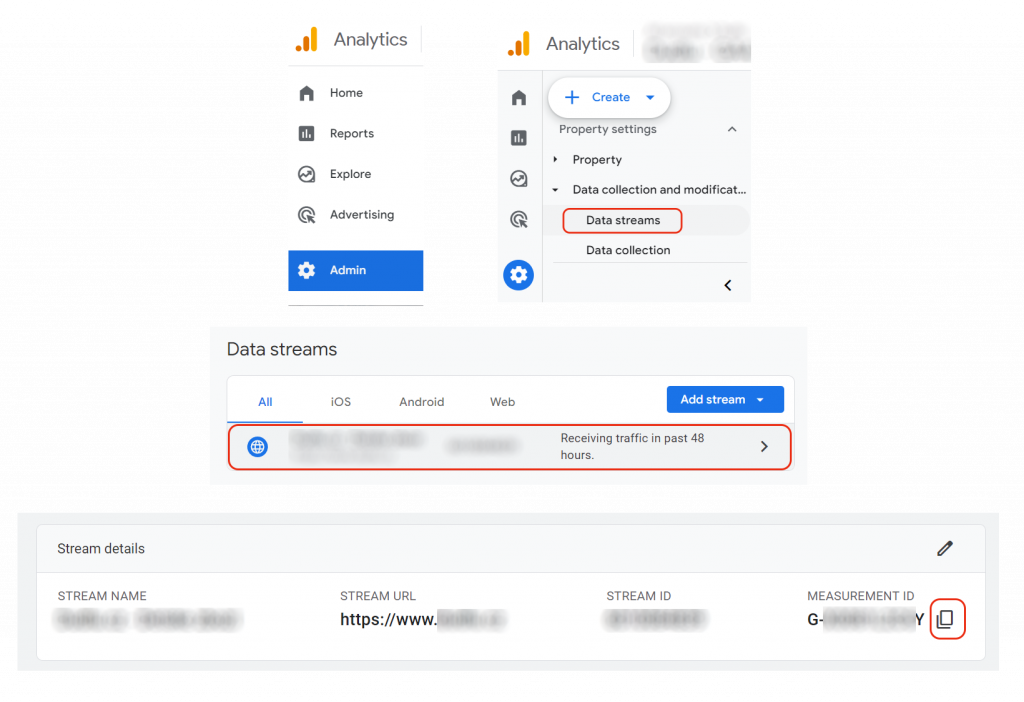
Jak a kde measurement ID najdu?
Kdybyste nevěděli, jak jej najít, tak po přihlášení do Google Analytics 4 v levém dolním rohu zvolte v menu ikonku ozubeného kolečka Admin, dále vyhledejte v menu property sekci Data Collection and modification > Data Streams. Zde kliknutím zvolte Data Stream příslušný vašemu e-shopu Shoptet a zcela vpravo naleznete jeho measurement id, které snadno zkopírujete ikonkou kopírování vpravo. Toto ID pak vložíte v administraci Shoptetu a máte měření GA4 propojeno!

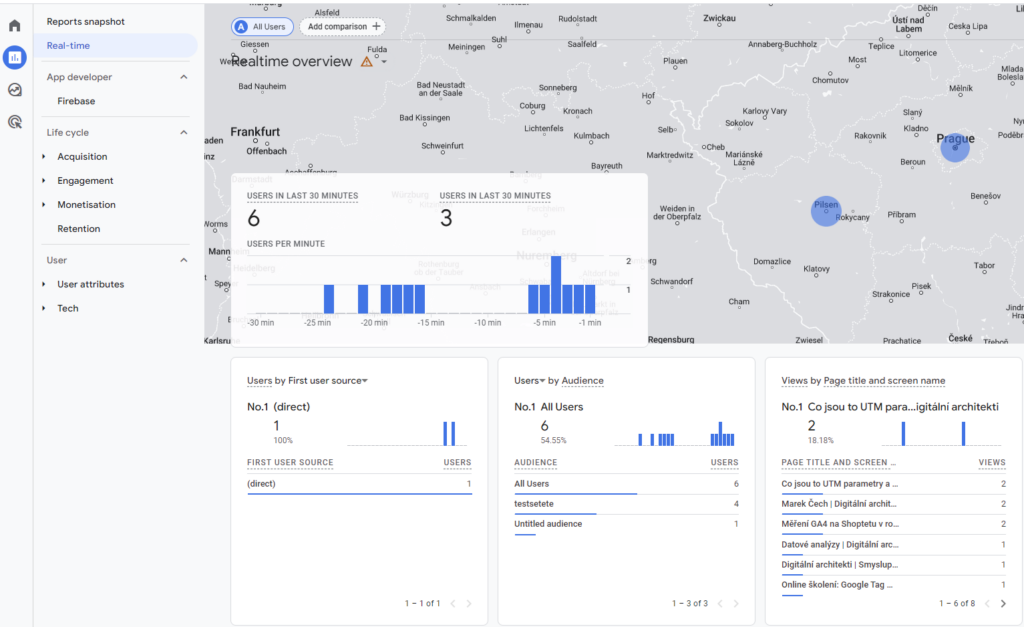
Za jak dlouho svá data v GA4 uvidím?
Data z gtag implementace se Vám začnou sbírat do systému GA4 ihned a vy je tam uvidíte cca za 48 hodin od zapnutí, popřípadě můžete pozorovat data za posledních 30 minut v reportu Real-time.

Máte v administraci zapnuté měření do systému Universal Analytics?
Pokud máte v administraci stále ještě napojený systém Universal Analytics, pak doporučujeme uložit si measurement ID pro Váš účet GA4 například do poznámkového bloku stranou, následně všechna napojení smazat (UA i GA4) a následně pouze přidat (nebo znovu přidat) propojení k měření do systému Google Analytics 4. Smazání jen napojení do UA bohužel v současné době napojení gtagu na UA nesmaže. Po úspěšném smazání obou napojení již jen přidejte znovu napojení na Google Analytics 4 a zkopírujte zde své measurement ID. Toto Vám umožní trackovat ecommerce na Vašem eshopu a jen do Google Analytics 4 aniž by docházelo k zbytečnému zpomalování načítání kódu stránky, které již neměří.
Jaké události Vám toto napojení (gtag) umožní sledovat?
page_view
Základní event (událost), který nese informaci o tom, jakou stránku uživatel navštívil – jaký má zvolený jazyk, jakou měnu, případně zařazení druhu stránky – zda je v kategorii, na produktovém detailu, na homepage nebo například na vašem blogovém článku.
search
Tato událost, vám prozradí, co uživatel na vašich stránkách hledal za klíčová slova, abyste například zjistili zájem zákazníků o zboží, které vám v nabídce zatím chybí.
login
Tento event vám trackuje přihlášení uživatele ke svému účtu a jakou metodu pro přihlášení zvolil (například, pokud podporujete přihlášení pomocí účtu Google, Facebook apod.).
sign_up
Tento event vám shromažďuje data o registraci nových uživatelů, snadno tak zjistíte, kolik nových uživatelů se vám registrovalo za poslední období.
generate_lead
Tento event nese informaci o přihlášení nového uživatele k odběru např. newsletteru.
view_item_list
Event, který se odešle nejčastěji při načtení stránky kategorie produktů nebo stránce s více produkty. Nese v sobě informace o tom, které produkty, z kterého produktového listu byly uživateli zobrazeny.
view_item
Tento event nese s sebou informaci o jednotlivém produktu, který si uživatel zobrazí. Nejčastěji právě v detailu produktu. Zachytí tak zájem uživatele o tento produkt i když jej nakonec nevloží do košíku.
add_to_cart
Tento event vám monitoruje, které zboží si zákazník vložil do svého košíku. Zaznamená jeho id, název, brand, cenu, variantu (při různých velikostech oblečení nebo rozdílných velikostech balení téhož produktů), zařazení produktu do kategorií a podkategorií, jeho množství nebo například slevový kód (kupón).
remove_from_cart
Tento event zaznamená odebrání kteréhokoliv produktu z košíku spolu s odebraným množstvím. Zjistíte tak, že uživatel se rozhodl nějaké zboží nekoupit.
begin_checkout
Tento event vám zaznamená, jakmile projde uživatel do dalšího kroku objednávky z košíku – do sekce doprava a platba. Z tohoto eventu se dozvíte, jaké produkty v košíku zůstaly a že uživatel projevil zájem dokončit objednávku.
add_shipping_info
Tento event odeslaný v rámci stránky vyplnění kontaktních údajů zaznamená jaký druh dopravy byl zákazníkem zvolen. Nese i informace o zboží v košíku – získáte tak možnost monitorovat, který způsob dopravy vaši zákazníci preferují, můžete porovnat i zastoupení objednávek s dopravou zdarma při větším nákupu i počet objednávek příslušící konkrétní volbě dopravy.
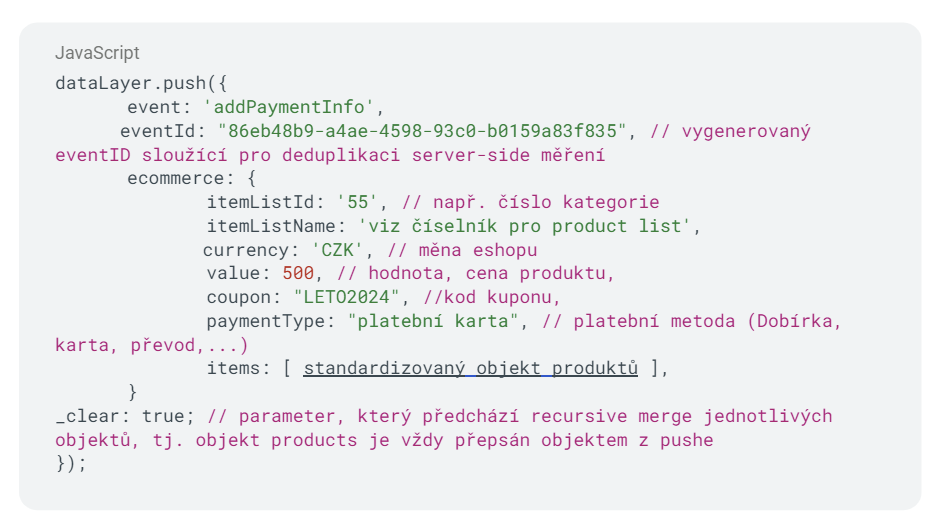
add_payment_info
Tento event odeslaný v rámci stránky kontaktních údajů nese informaci o zvolené platební metodě

Ukázka kódu eventu add_payment_info, jak ji najdete ve zdrojovém kódu stránky
checkout_progress
Tento event vám poskytne informace o objednávaném zboží, zvolené metodě platby a dopravy. Získáte díky němu informaci o tom, že uživatel se dostal do třetího kroku objednávky. To je užitečné pro případ, že objednávku nedokončí. Tato informace se dá použít v remarketingové strategii. Může pobídnout uživatele k dokončení nákupu, ať už emailem, pokud je registrovaným uživatelem. Nebo pomocí remarketingových reklamních kampaní na produkty, které má v košíku.
purchase
Klíčovým eventem celého ecommerce pak je samozřejmě samostatná konverze – nákup. Zde najdete všechna důležitá data o objednávce – transakční id, hodnotu košíku, měnu, cenu doručení, daň, způsob dopravy i platby, zda se jedná o obchod B2B nebo B2C a o všech zakoupených produktech.
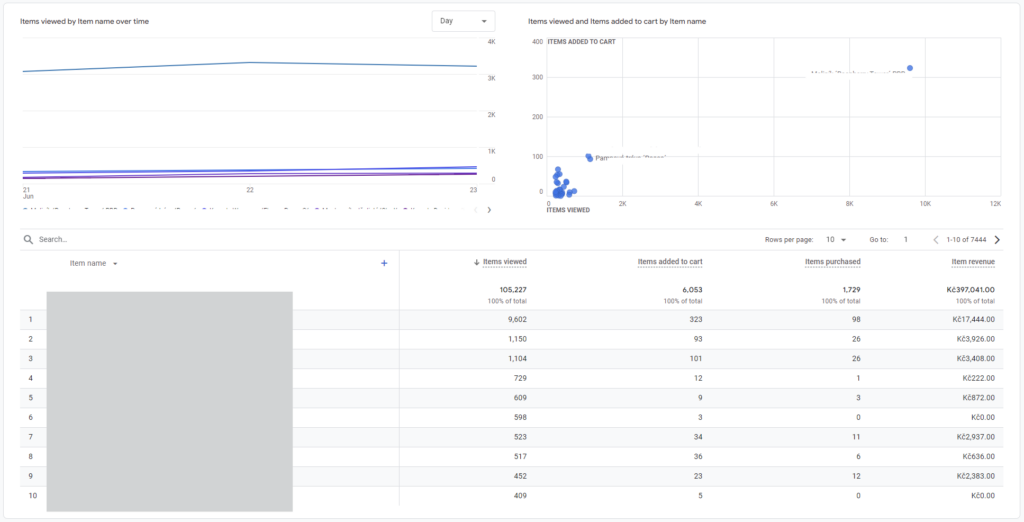
Mnoho informací z těchto ecommerce událostí můžete najít v standardním reportu v GA4. Najdete je například v sekci Monetisation > E-commerce purchases (Zpeněžení > Nákupy elektronického obchodu). Zjistíte tak u každé položky, kolik uživatelů si ji prohlédlo, kolik z nich ji přidalo do košíku, kolik se jich nakonec skutečně prodalo a jakou Vám přinesly tržbu.

Napojení Gtag je pro uživatele GTM dostupný v datové vrstvě
Vzhledem ke způsobu implementace gtagu, jsou všechna tato data dostupná také v datové vrstvě ve formě eventů. Vy je tak můžete využít i pokud měříte pomocí Google Tag Managera, abyste tato data mohli odesílat do reklamních systémů. Odeslat je tedy můžete do Meta, Google ADS, Tik Tok, Sklik nebo Zbozi, UET u Bingu, Pinterestu a dalších.
Na co si dát v GTM pozor!
Na co je potřeba si prozatím dát pozor, je to, že zároveň s daty z gtagu se v datové vrstvě objevují eventy. Tyto eventy jsou v původní podobě odesílané do datalayeru pomocí příkazu dataLayer.push mimo gtag implementaci. Pokud tagujete v GTM, je potřeba si pohlídat na který event své tagy triggerujete. Nemělo by dojít k opakovaným voláním tagů (eventy se nazývají stejně). Zároveň upozorňuji na to, že původní push do datové vrstvy a push gtagu nenese data ve stejném formátu a rozsahu. Jsou leckdy umístěny v jiných objektech v rámci datové vrstvy. Na parametru eventu, který jasně odliší gtag implementaci od eventů původní datové vrstvy se momentálně pracuje.
Souhlas uživatele s použitím Cookies
V rámci gtag implementace bylo řešeno i odesílání consentů v rámci shoptet cookies lišty. Ty se odešlou v defaultní podobě hned po načtení stránky. Pokud není dostupný dřívější souhlas, odešle se parameter wait_for_update, který vyčkává na udělení consentu a slouží jako defaultní hodnota, pokud se uživatel k udělení souhlasu nevyjádřil.
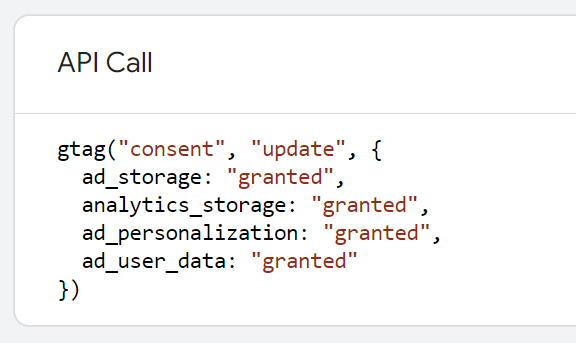
V rámci udělení consentu uživatelem se zde posílají parametry:
analytics_storage pokud dal uživatel souhlas k uložení cookies potřebných pro analytická měření
ad_storage pokud dal uživatel souhlas k uložení cookies potřebných pro marketingové účely.
Pokud uživatel změní svůj souhlas, pak je jeho nová volba doručena pomocí eventu consents update, která souhlasy přenastaví na aktuální hodnotu.

K dokumentaci současné verze implementace gtag se dostanete skrze tento odkaz.
Řešíte otázku měření na míru Vašim potřebám?
Pokud byste měli zájem o konzultaci, rádi se s vámi spojíme a probereme, jak nastavit měření GA4 na Shoptetu a mnoho dalšího! Např. nastavení měření do reklamních systémů skrze Google Tag Managera – ať už pro remarketingové účely nebo pro naučení reklamních pixelů zacílit na vhodnou cílovou skupinu Vašich zákazníků. Neváhejte se na nás obrátit.
Děkujeme Vám za Váš čas!
Napíšete nám na oplátku, s jakým problémem se v poslední době potýkáte? Je něco, s čím byste chtěli pomoci? Stačí vyplnit formulář níže.